If you are a social media marketer or a personal brand, any activity you do on Twitter/X is done to gain more followers. But is it enough to have a lot of followers? Not really.
Getting more followers is just the first step. You still need an effective strategy to monetize those followers. Even with a huge following, if you fail to convert those followers, your time and effort will be pointless.
In this article, we’ll talk about how to turn followers into customers so you can start monetizing your account.
✅ Ready to grow your brand on Twitter/X? Sign up for Tweet Hunter now to unlock 50+ features that boost your following, reach, and revenue! Start converting followers into loyal customers today
What is Social Conversion?
Social conversion is when a follower on your social media channel visits your website and makes a purchase. This can be done through several different types of strategies, such as through Twitter ads. You should track this important metric if you’re serious about driving traffic and business through Twitter/X.
Can You Capitalize on Your Follower Base?
Your personal brand already has a large Twitter community of loyal followers. That’s great. But can you turn followers into customers? There are dozens of thought leaders on the platform already doing it.
That’s not to say that it will be easy or quick. You’ll need to be strategic and clearly understand your target audience and the challenges they face in their life. Offer them a product or service that solves these problems, and they’re more likely to convert.
10 Tips to Turn Twitter Followers into Customers
If you want to convert followers into customers, we have the ten best tips for implementing today.
1. Understand Your Target Audience
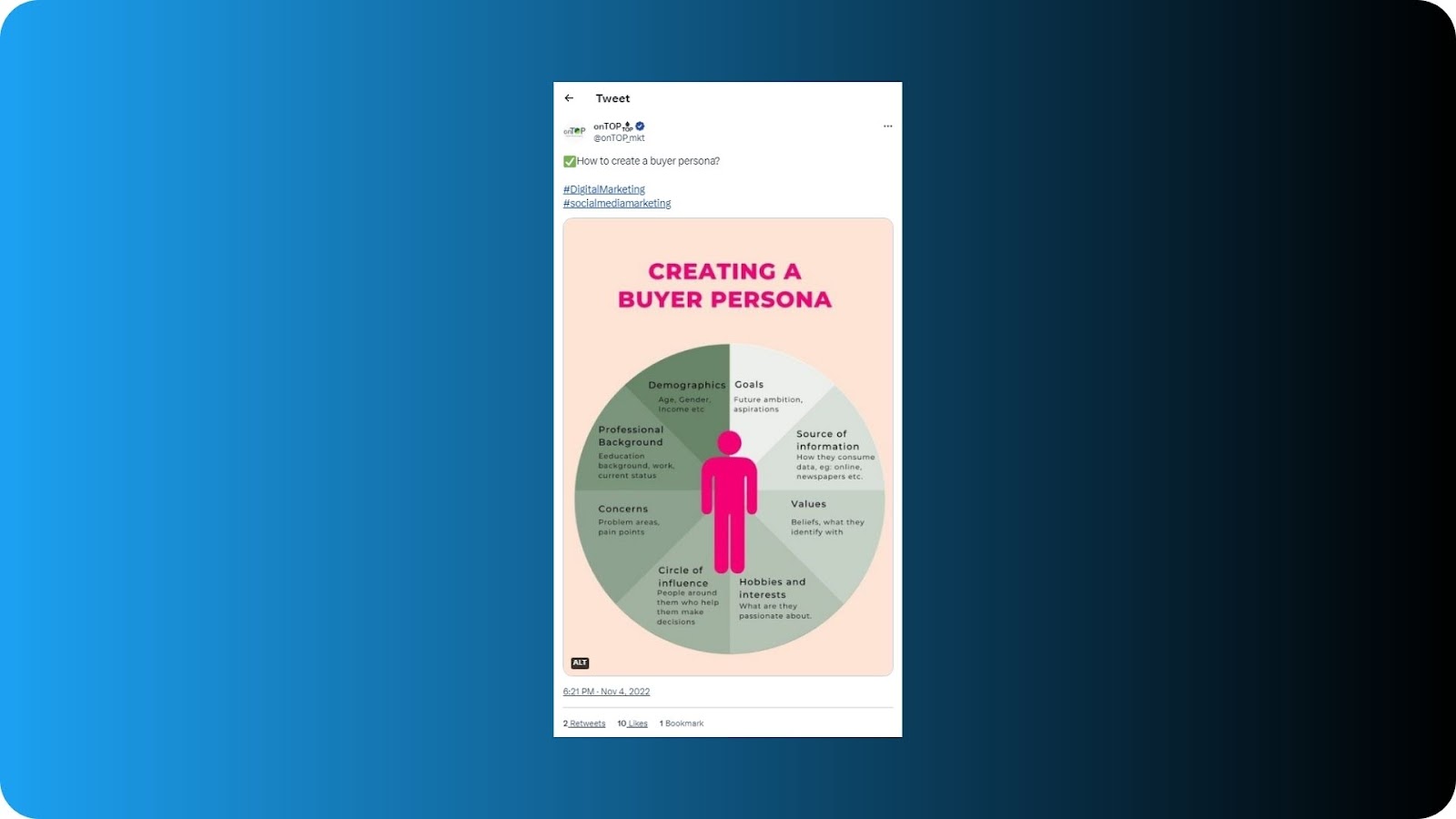
How will you get the attention of your target audience if you don’t know who they are? The first step is to have a deep understanding of your ideal customer. Create a persona with specific details, such as their:
- Age
- Gender
- Demographics
- Hobbies and interests
- Problems
This will give you a clear idea about the pain points of your target customers so you can create content that addresses these problems.

2. Get Your Audience to Know, Like, and Trust You
You can’t just try to sell your Twitter followers or send them DMs pitching your products and services. To sell effortlessly, you must first build a solid foundation. Your followers are likelier to buy from you if they know, like, and trust you.
Create a content strategy that will give your followers more information about who you are, your business, your values, and your personality, and then build trust with your audience.
3. Be Open to Starting a Conversation
Successful Twitter marketing requires you to be proactive. You can’t wait for people to come to you. Instead, you have to be willing to take the lead and start a dialogue. This will allow you to build a healthy relationship with your audience, nurture them, and convert followers into customers.
Streamline your Twitter engagement strategy with Tweet Hunter. Engage with others in your network, and always reply to comments on your tweets. Ask your followers open-ended questions to encourage engagement. Offer advice and answer questions. When done from a genuine place, all of this can help you build trust with your audience.

4. Keep Your Followers Engaged
If you want to continue growing your following and ensure they stick around, you’ll need to learn how to write engaging tweets. Post content that your followers will be likely to share with others.
While it's good to post funny memes and entertaining videos now and then, if your goal is to convert your followers into customers, you need to post relevant tweets that provide value and solve problems. Use quality images, videos, and a prominent CTA to encourage your followers to visit your website.

5. Collaborate with Twitter Influencers
The purchase intent of Twitter/X users increases over five-fold when they’re exposed to tweets from brands as well as influencers. Sometimes you need to recruit the help of others if you want to convert followers into customers on Twitter.
Collaborate with Twitter influencers to get your product or service in front of your target audience. This will also help you gain valuable social proof. A few strategies are brand ambassadorship, affiliate or discount link collaborations, and sponsored content.
6. Share Your Story
For your followers to trust you, they need to feel connected with you. Drive more leads by sharing your personal story. This will help you:
- Connect with your followers emotionally.
- Give your personal brand a human face.
- Gain an edge over competition.
Ensure that the story you share adds some value and is still relevant to your niche. It should also reflect your personality and must be powerful enough to encourage sharing so you can gain more visibility on the platform.

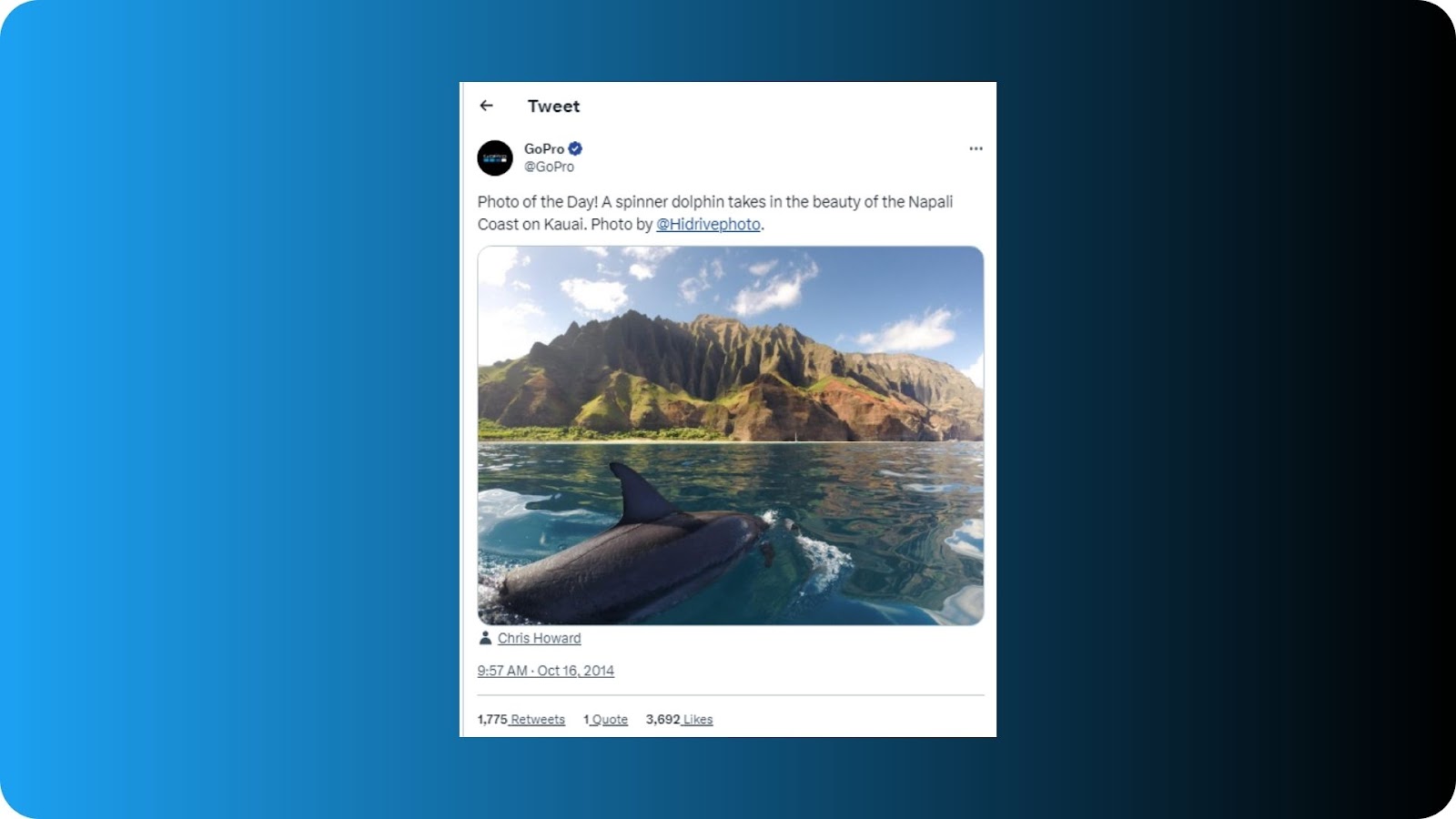
7. Share User Generated Content
Share content created by your Twitter/X followers because it has higher click-through rates when compared to the content you share. Brands like GoPro and Lego have dedicated UGC campaigns that have generated great results.
Sharing UGC content helps your audience trust your product and your brand. It also helps make your brand come across as authentic. UGC campaigns also boost engagement and conversions.

8. Host Contests and Giveaways
Everyone loves free goodies. That’s why giveaways and contests will always be a hit and will bring some phenomenal benefits for your brand, such as:
- More leads and better conversions.
- Provide an incentive for people to follow you.
- Spread brand awareness.
Keep your giveaway simple and include relevant CTAs. Use high-quality images to boost its visual appeal. And if you’re stuck for ideas, check out these 10 brilliant Twitter giveaway examples.
9. Use Paid Ads
Invest in paid ads on Twitter/X to build a targeted following, promote your products and services, and increase conversions. These ads will allow you to increase your reach, clicks, engagements, and views.
One of the best things about paid ads is that they allow you to target specific demographic at scale. You can tailor your ads to suit different personas to increase the likelihood of getting more conversions.
10. Give Them a Good Reason to Convert
Lastly, if you want to turn social media followers into customers, you need to give them a good reason to do so. Sometimes it may not be enough to demonstrate your product's benefits. You may have to walk an extra mile to offer personalized services to make them feel valued.
Offer your followers exclusive discounts that won’t be available to anyone else. It may encourage them to try the product. Run Twitter-specific campaigns that are in alignment with your brand image.
Having a large audience to share your content with is not always enough. You’ll also need to put in the work to turn followers into customers if you want to unleash the true potential of your Twitter/X presence.
✅ Tweet Hunter can help you build a large following and turn those followers into loyal, paying customers. Sign up today to access over 50 features designed specifically to help you increase your reach, build a larger following, and monetize your Twitter/X account!



