The easiest way for
developers and businesses
to take Twitter screenshots
Taking a screenshot of Twitter using the API is very simple.
You can see some examples below using cURL or NodeJS.
$ curl https://tweetpik.com/api/v2/images \
--header "Content-Type: application/json" \
--header "Authorization: your-api-key" \
--request POST \
--data '{"url":"https://twitter.com/bruno__quaresma/status/1370397279279054848"}'Authentication
To access the API, you need to pass your API key directly in the Authorization header. You can find your API key in the dashboard.
Screenshoting a tweet image
To screenshot a tweet, you must pass the url attribute in the body, this url, is the tweet URL. The response also returns a url field which is the image URL for the screenshotted tweet. This image, is only available for 24 hours after the request so you must save or store the image in your own server after that.
Customization
You can use some extra options to customize your image. These options should be used together with the url in the request body.
| Option | Values | Description |
|---|---|---|
| theme | A custom theme ID or one of the following default themes IDs:
default | You can use a theme instead of pass all the customization values trough the API. You can find all your themes and their IDs in the dashboard. |
| dimension |
instagramFeed | Change the image dimension |
| textPrimaryColor | Any valid hexa - #000 or rgb - rgb(0,0,0) color. The default is the one defined in the defaultTwitterTheme theme. | Change the text primary color used for the main text of the tweet and user name |
| textSecondaryColor | Any valid hexa - #000 or rgb - rgb(0,0,0) color. The default is the one defined in the defaultTwitterTheme theme. | Change the text secondary used for the secondary info of the tweet like the username |
| linkColor | Any valid hexa - #000 or rgb - rgb(0,0,0) color. The default is the one defined in the defaultTwitterTheme theme. | Change the link colors used for the links, hashtags and mentions |
| verifiedIconColor | Any valid hexa - #000 or rgb - rgb(0,0,0) color. The default is the one defined in the defaultTwitterTheme theme. | Change the verified icon color |
| backgroundColor | Any valid hexa - #000 or rgb - rgb(0,0,0) color. The default is the one defined in the defaultTwitterTheme theme. | Change the background color of the tweet screenshot |
| backgroundImage | A valid HTTP or HTTPS URL | A image that you want to use as background. You need to use this as a valid URL like https://mysite.com/image.png and it should not be protected by CORS |
| displayMetrics | true or false. Default is false | Display the tweet engagement metrics |
| displayVerified |
default | Display the verified icon |
| displayEmbeds | true or false. Default is true | Display images, video or link previews present in the tweet |
| contentWidth | Any number higher than zero. This value is representing a percentage | The horizontal width of tweet content |

Taking Branded Twitter Screenshots
We want to make sure your branded tweet shots are as attractive as possible. As such, we’ve created this guide to help you get the most out of your branded tweet shots.

Publishing tweets to Instagram using TweetPik and Zapier
Learn how to publish tweets to Instagram automatically. TweetPik helps you to automate all of that using Zapier in just a few steps.

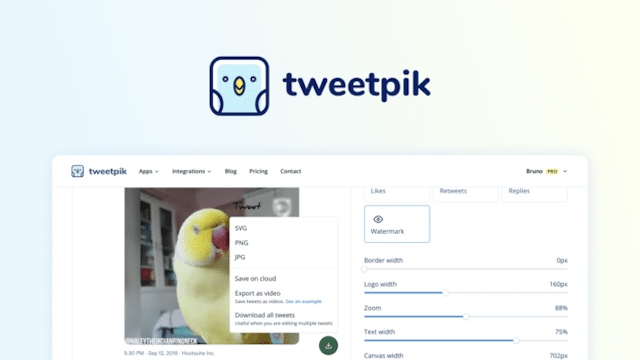
Screenshot A Tweet and Turn It Into A Video To Post On Your Social
It is very usual to see users on TikTok and Instagram turn tweets into videos. Helpfully TweetPik can help you with that.

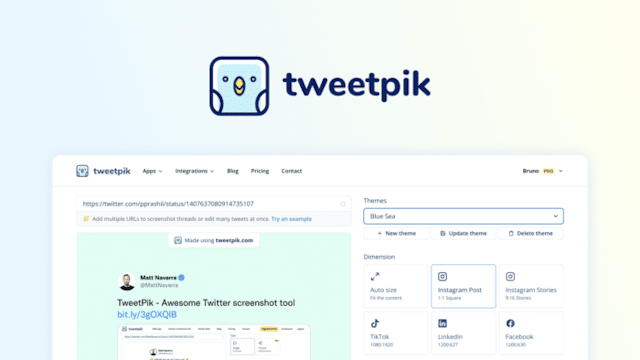
Screenshot A Tweet Using A Custom Theme In The TweetPik API
Learn how to automatically take professional tweet screenshots using custom themes with the TweetPik API in just a few steps.

For a fun project I wanted to help the SEO community by curating tweets from the best and brightest in the industry. Looking for a solution to help with that, I came across TweetPik. After digging into the API and exploring the effortless Zapier integration, I knew it was a contender. After reaching out to Bruno, I quickly learned how kind, generous and talented he was as a developer. I knew at that point tweetpik was the perfect solution. I now use tweetpik every day to automate my curation tool seotweets.io which shares pixel perfect screenshots straight from tweetpik into my CMS - all I have to do is “like“ a tweet!
Get all the PRO features
Fully professional and customized imagesPro plan isn't maintained any longer. Please check TweetHunter instead